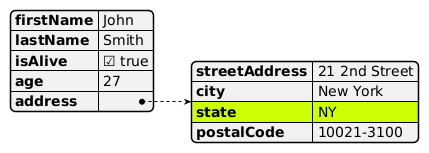
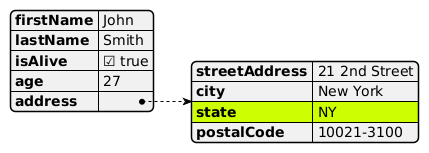
Firstly, thanks for all the work! The json/yaml support is really looking good. As always though I want to be able to style the visualisation. The #highlight functionality makes it really easy to focus on specific elements, and I can see this being really helpful - however, it would be great if we could choose what the highlight does.
It seems it might be trivial for us to select the highlight colour, which would be my primary request, however would it also be possible for this to carry through changes to style for the text, for example?
To be able to say something like:
<style>
jsonDiagram {
node {
highlight {
BackGroundColor lightblue
FontStyle bold
}
}
}
</style>
For example, choosing the same colour as the highlight makes the text unreadable: