Hi,
I'm struggling with component diagram layout, and I think I narrowed it down to a simple test case.
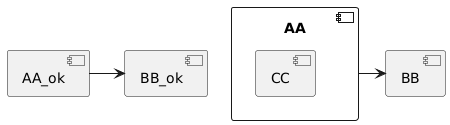
@startuml
component AA_ok {
}
[BB_ok]
AA_ok -r-> BB_ok
component AA {
[CC]
}
[BB]
AA -r-> BB
@enduml

For any element (component, package, node, etc.), as soon as it is grouping something:
-right-> is misinterpreted as down,
-left-> is misinterpreted as up.
and all the relations are slanted instead of vertical/horizontal.
It happens for any arrow type, and using either notation -> or -r->.
The -up-> and -down-> are working alright (albeit slanted too).
PlantUML version is 7992.
Version 8003 still affected.
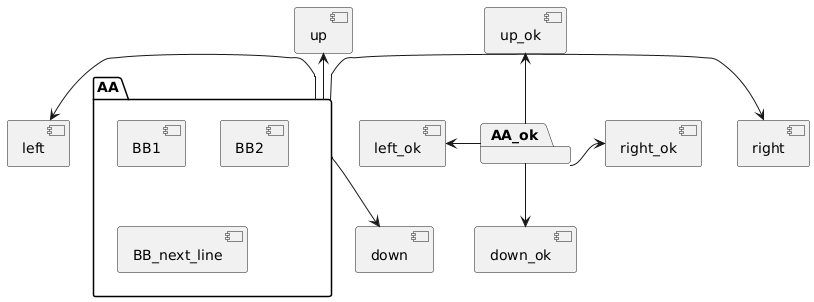
There's another issue when the grouped elements are staged on more than one line. In that case, the "right" arrow comes back on the right (but slanted) and "down" is now moved on the right. It happens for either the grouping box or one of the element inside (AA or BB1 in below example).
@startuml
package AA_ok {
}
component up_ok
component down_ok
component right_ok
component left_ok
AA_ok -u-> up_ok
AA_ok -d-> down_ok
AA_ok -r-> right_ok
AA_ok -l-> left_ok
package AA {
component BB1
component BB2
component BB_next_line
}
component up
component down
component right
component left
AA -u-> up
AA -d-> down
AA -r-> right
AA -l-> left
@enduml

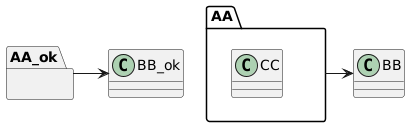
BTW, it looks like class diagrams suffer both problems:
@startuml
package AA_ok {
}
class BB_ok
AA_ok -r-> BB_ok
package AA {
class CC
}
class BB
AA -r-> BB
@enduml

State diagrams are fine 
Best Regards
EDIT: added new case when grouped elements are on more than one line
EDIT: added rendered diagrams