Given
@startuml
rectangle {
component "A" as c1
component "B" as c2
component "C" as c3
c1 -r-> c2
note top of link
This should be on top
endnote
c2 -r-> c3
note top of link
This should be on top
endnote
c3 -l-> c2
note bottom of link
This should be on bottom
endnote
c2 -l-> c1
note bottom of link
This should be on bottom
endnote
}
@enduml
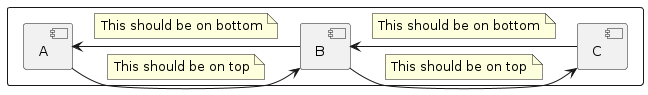
The output is

I expected the following:
1. Arrow from A to B and B to C should be on top.
2. Note of bottom arrow should be below of it.
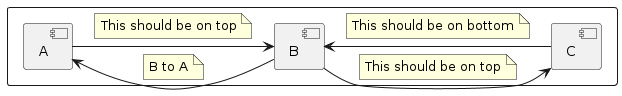
I noticed that when the note of the arrow from B to A is shorter than the note of the arrow from A to B, e.g. with the text "B to A" instead of "This should be on bottom", then the arrows are reversed.

But the note "B to A" is still top of the arrow. I want the arrow to be completely straight with the note bottom of it.
How exactly do I control the position of the arrows and notes the way I want?