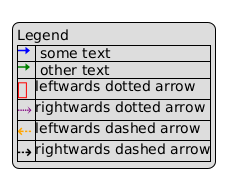
If you only need simple arrows, then Unicode should work for you (subject to font glyph coverage):
@startuml
legend left
Legend
|<color:blue><size:18><&arrow-right></size></color> | some text |
|<color:green><size:18><&arrow-right></size></color>| other text |
|<color:red><size:18><U+2B38></size></color>|leftwards dotted arrow|
|<color:purple><size:18><U+2911></size></color>|rightwards dotted arrow|
|<color:orange><size:18><U+21E0></size></color>|leftwards dashed arrow|
|<color:black><size:18><U+21E2></size></color>|rightwards dashed arrow|
end legend
@enduml

[source online]
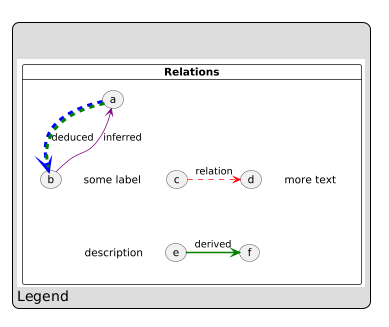
A more flexible alternative is to (ab)use a sub-diagram:
legend left
{{
scale 0.75
card Relations {
together {
label "some label"
(a) -[#blue;#green,dashed,thickness=4]right-> (b) : deduced
(b) -[#purple]left-> (a) : inferred
}
together {
label "more text"
(c) -[#red,dashed,thickness=1]right-> (d) : relation
}
together {
label "description"
(e) -[#green,thickness=2]right-> (f) : derived
}
a -[hidden]d-> c
c -[hidden]d-> e
}}
Legend
end legend
[source online]