I'm trying to implement some animations using PlantUML in a way that I hide certain elements from a diagram, position images on top of each other, and then use a transition. For this, I need to make sure the image sizes are the same so that the paired elements on the two images are exactly on top of each other.
I could do this with the hide ... and the [hidden] commands, but I noticed that the image size is slightly different if a component is hidden.
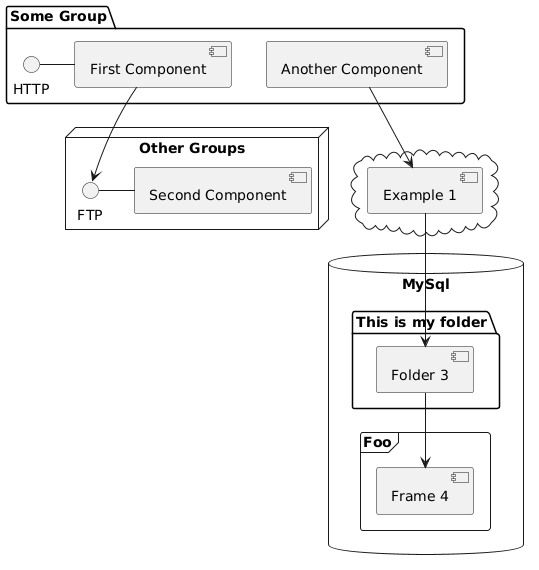
Here's the original image (from the docs):

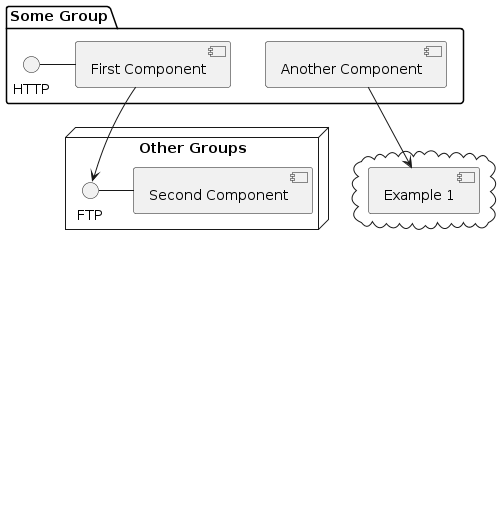
Then when I hide the bottom right box:

The area for the database component is left empty, but the two images have different sizes: 523x559 vs 506x526. Because of this, if I put the two images on top of each other the components are a bit off.
Is there a way to make sure the images with hidden components are the same size as the ones with all components shown?