Hello PlantUML team,
Adapted from ‘padding’ management with new style functionality, as defined in:
We made test (on version 1.2020.11) on margin and transparent setting, with this minimal example:
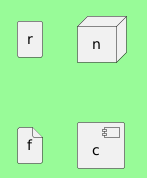
@startuml
<style>
document {
BackgroundColor palegreen
Margin 10
}
</style>
rectangle r
node n
file f
[c]
@enduml
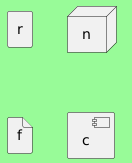
1/ What is the minimal (defined by default) margin of the diagram, when we use <style> functionality?
Because without (or with parameter 'Margin 0') the image is cropped! (for PNG output) as it:

And especialy (for PNG output) when there is only one element, see:

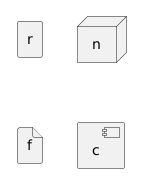
2/ Futhermore, when there is only one element, we discover that the document color is not take in account also!
[see above diagram, where the "BackgroundColor palegreen" is setting, but on the image it is white!]
3/ How to setting ‘transparent’ on the BackgroundColor with the beta-style?
We attempt to do with that, but without succes...
<style>
document {
BackgroundColor transparent
Margin 10
}
</style>
[click to see on online server]
Thank for your return and your work,
Regards,
Th.